
Following up with my WWDC 2019 Wishlist article, it looks like my wishlist item, "full release of Marzipan" did come to fruition with the release of Project Catalyst now on macOS 10.15 Catalina. With this release, developers can now port their existing iPad applications to also run on macOS. Pretty amazing right, but what does this mean for iPad developers and macOS developers that work currently in their own isolated teams or are looking to expand to another platform? Well, that is why I wanted to write this brief article, to attempt to provide a summary of how I think porting existing projects between mobile and desktop will work, and to provide thoughts on how this may effect existing cross platform tools today. Warning, this research is based upon the beta release 3 for macOS Catalina and Xcode as of July 3rd. A sample project is up on my Github here, but please keep in mind that this is still in Beta.
Porting iPad to the Desktop 💻
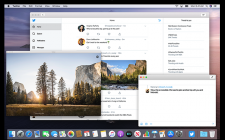
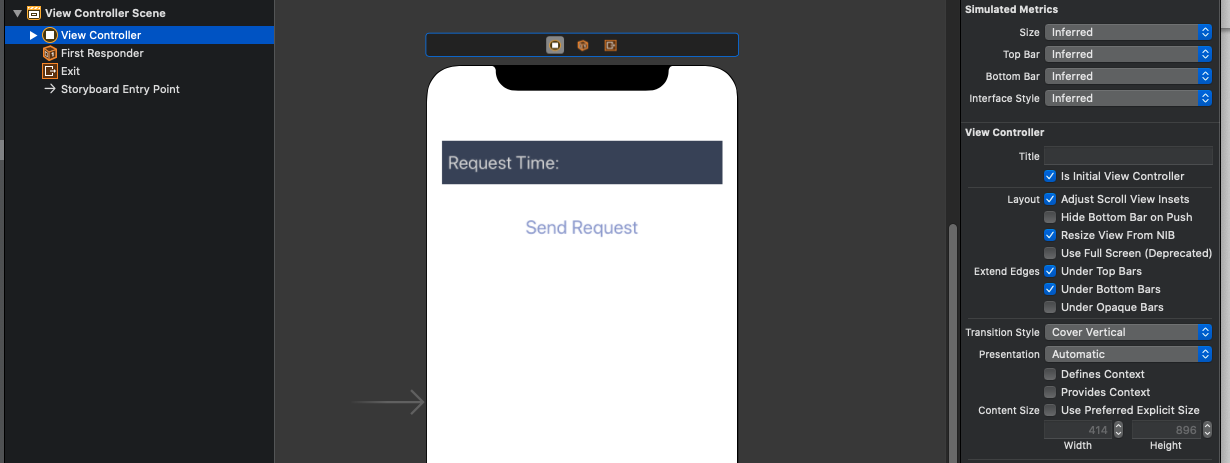
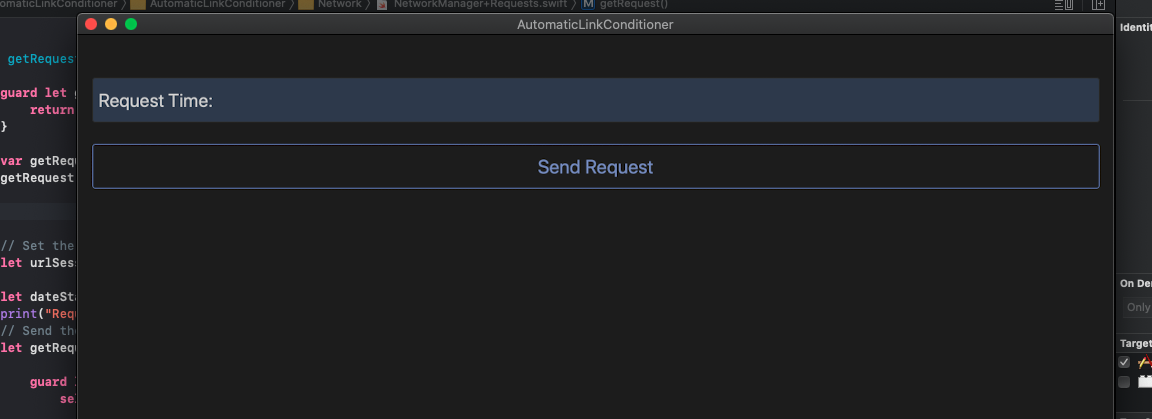
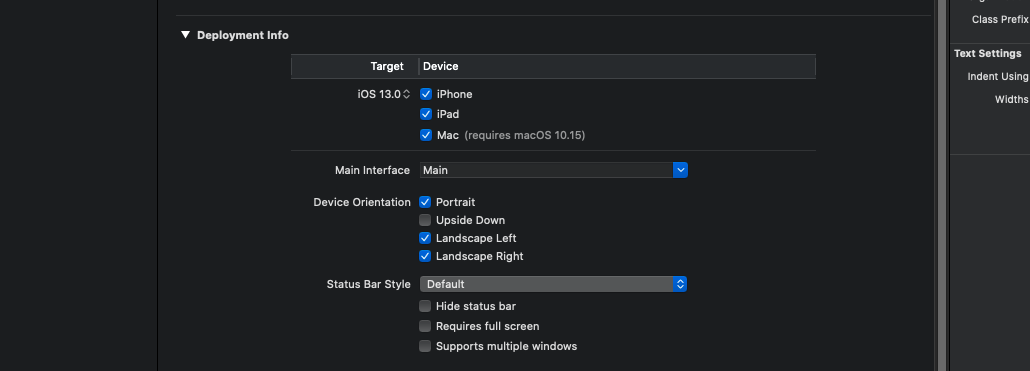
As someone who is works a lot in iPad development day to day, I think porting existing iPad applications to run on macOS will be the majority use case when thinking about Project Catalyst. As it stands, almost all iPad application are poised to make a port to macOS with the release of iOS 13 and macOS 10.15. To get my feet wet I wanted to test what porting a basic application iPad application to desktop would look like so I created a very simple MVP test project here. In this very basic single view project, porting it is literally as easy as checking the box in xcodeproj file to deploy to Mac. There are a few extra scene delegation warnings that pop up in the Xcode console, but other than that for a very simple one view app, it was literally that easy.

From Xcode a mobile storyboard is being used and to deploy to macOS.

This type of port will be the minority though. I am fairly certain most development teams will want to port a portion or the majority of their iPad application to the desktop. To do so I can see a couple of approaches being taken. First, teams could evaluate their existing iPad storyboards, NIBs, or programmatic layouts and consider rebuilding these layouts using SwiftUI. SwiftUI would provide that consistency between desktop and mobile and would avoid having to make conditional checks to add or remove elements. Second, would be as previously mentioned, to load user interface files or classes based on the detection of context. This means that in certain cases user interfaces or specific components could be loaded in specifically for desktop and certain ones would be kept for mobile. This would grow the surface area of a single codebase and would probably not be idea for a large port, but in certain cases where a small section was just ported, this could be an option.
#if os(iOS) || os(watchOS) || os(tvOS) // inject mobile, watch,OS or tvOS based user interfaces and logic #elseif os(OSX) // inject desktop based user interfaces with logic from mobile #else // do something else #endif
The real key for this success will be autiding your codebase to make sure all of the logic and components are modular and ready to be used or dropped in where needed. For example, isolating nibs in a larger storyboard or views in a programmatic layout into isolated component will really make this process a lot easily and decouple all of your UI elements from the existing view controllers.
Porting from Desktop to iPad 📲

If you are a development team that has an existing application on macOS, chances are you have either ported it to iPad already or have chosen not to release it for iPad because it does not make sense. I would be interested to hear from these development teams what type of offering project Catalyst brings to the equations now? Does rewriting portions of your application in SwiftUI provide a cost efficient and stable path for releasing applications on iPad now or is this option still a not valid? Also, does SwiftUI reduce the surface area of code and for issues in existing ports?
Another point of view I would like to hear from greenfield developers is the consideration of building with Electron for desktop and iPad now that the release of SwiftUI and Project Catalyst gives you an alternative to go native. Granted this would only make sense when targeting for Apple platforms, but does this provide enough incentive to go native over Electron once SwiftUI gets a bit more stable? Not that there is anything wrong with Electron, but I am just wondering if this was also a goal of Apple's, to provide developers with a tool now to go desktop and mobile a lot easier than by using a third party tool? Also, if you are a engineering manager or an architect, how do you compare an Electron development cycle against a now a potential Project Catalyst development cycle?
In Summary ⌛️
In summary I think that the release of Project Catalyst will offer some great opportunities for teams wanting to port from their iPad applications onto desktop and for greenfield projects looking to target both. I think development teams that already have a desktop application have already gone down this road already and created an existing iPad port in the parts of their application that make sense. I am left wondering how this release will affect the decision to use Electron in future projects. Maybe someone from Slack can weigh in on this. I hope you enjoyed this overview and please if you have any questions, comments, or concerns please leave a comment and I will be sure to get back to you as soon as I can. I would love to hear other peoples perspective on this as well.



